WooComerce is one of the leading eCommerce solutions that can turn your regular WordPress site into a dynamic eCommerce site. The greatest strength of WooCommerce is its ability to customize the site based on your specific needs. You can do this whether you are a developer or not. If you are not a developer, you can do customization with the WooCommerce dashboard. If you need further customization, however, you might need a hand of a developer. I target this post for both non-developers and developers alike. I will show you how to customize the WooCommerce single product page. If you do not know how to set up a Woocommece site, please read this post before you proceed. I use WooCommerce’s official theme Storefront in this post. Therefore, If you are a developer, it is helpful to read this post as well.
What is a single product page?

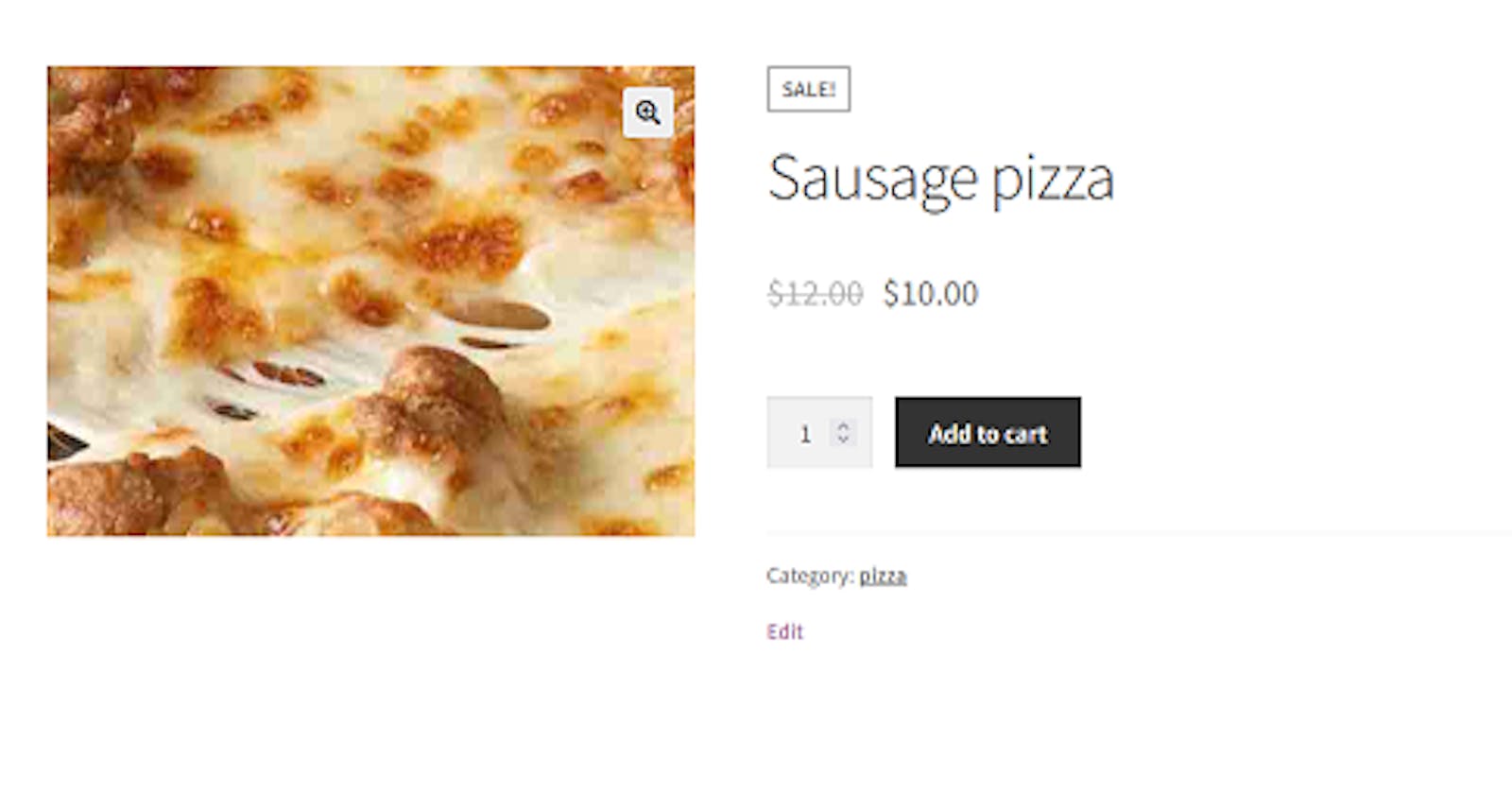
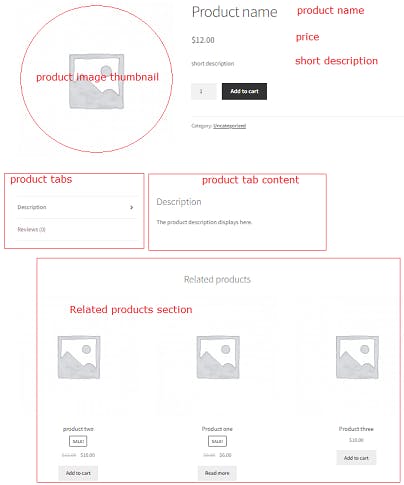
When you click on a product on the shop page, you will redirect to the single product page. Single product page display related information about the specific product you selected. How this information is presented varies from one theme to another. In this post, I use the WooCommerce official theme Storefront.
Single page product Tabs
By default, there are 3 tabs.
- Description
- Review
- Additional information
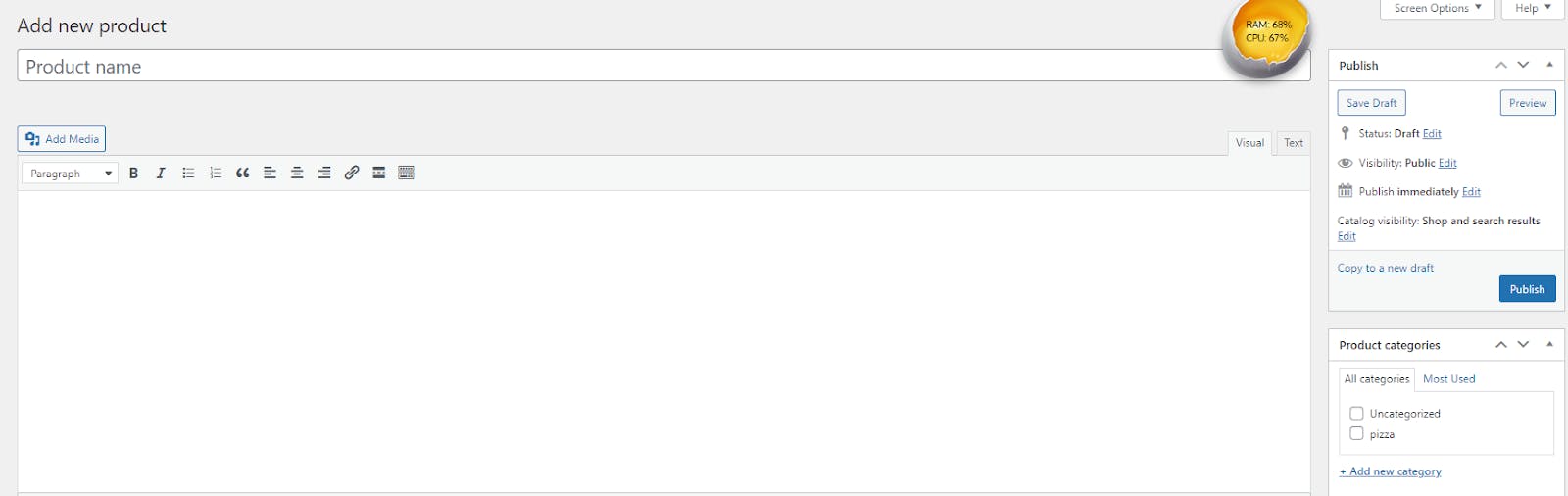
On the WordPress dashboard, click on Products => Add New, or if you have already set up some products, go to Products => Add Products, and click on the name of the product. Then, you can edit any existing information. If you provide any description, the description tab will appear on the product page. The Review tab is set to appear even if you have zero reviews. If you do not need a review tab, you can uncheck the “Enable reviews” checkbox on the advanced menu in the product data panel to make the review tab disappear.


The additional information tab appears if you enter shipping data(ex:s weight, dimensions) and custom attributes.
“Linked Products” is to promote sales. There are two ways to promote
Upsells Cross-sells You can set one or more existing products in these fields.
When you set Upsells the Image of the product will appear on the single product page
When you set Cross-sells the image will appear in the cart. ( you can add the product to the cart, and then view the cart.)
How to customize single product pages with actions and filters
Add or remove the main image thumbnail ( single thumbnail )
remove_action( 'woocommerce_before_single_product_summary',
'woocommerce_show_product_images', 20 );
Remove related products
remove_action( 'woocommerce_after_single_product_summary',
'woocommerce_output_related_products', 20 );
Remove short description
remove_action( 'woocommerce_single_product_summary',
'woocommerce_template_single_excerpt', 20 );
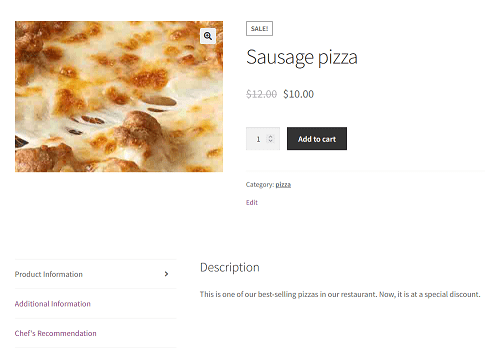
How to customize product tabs
With filters, you can programmatically remove existing tabs, customize existing tabs, and add your customs tab.
add_filter('woocommerce_product_tabs','customize_product_tab',11,1);
function customize_product_tab( $tabs ){
unset( $tabs[ 'reviews']); //remove review tab
//customizing existing tab: changing the title of the menu
$tabs["description"]['title'] = __("Product Information");
//adding a custom content to default tab
$tabs['additional_information'] = array(
'title' => __("Additional Information","woocommerce"),
'priority'=> 40,
'callback'=> 'additional_info_tab_content'
);
//adding a custom tab
$tabs['chef_note'] = array(
'title' => __("Chef's Recommendation","woocommerce"),
'priority'=> 50,
'callback' =>'new_product_tab_content'
);
return $tabs;
}
// define the callbacks
function additional_info_tab_content(){
echo "<h2>Additional Information</h2>";
echo '<a>learn more about this pizza at
<a href="https://www.example.com">www.example.com</a>';
}
function new_product_tab_content(){
echo "<h2>Chef's Recommendations</h2>";
echo "<div>Hi. I am chef Dinesh.<br/>
This is my favorite pizza for family occasions. Enjoy with some
sides</div>";
}
Let’s put things together

We are going to customize the default single product page so it should appear as above.
- Go to WooCommerce => Add New on WP Dashboard
- Enter a “Sausage pizza” as the Product name
- Enter an appropriate description for the product
- Set an appropriate image for the product
- Under “product data”, for General data, Enter the “Regular price” of $12, and “Sale Price” of $10.
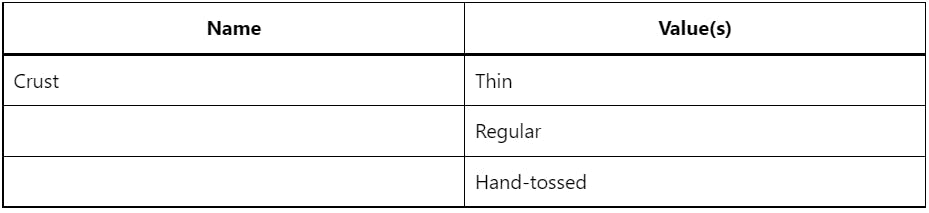
- Click on the “Attributes” tab. We are going to enter custom attributes as follows.

Keep the “visible on the product page” checkbox checked.
Note: make sure to press the Enter/Return key on the keyboard when you type the values so that each entry will appear vertically on the product page.
If you want, on the Advanced tab, you can uncheck the Enable reviews checkbox. This will remove the review section of the product page. However, we are going to do this with code later for the purpose of learning.
If you wish, you can also enter a short description of the product short description panel. But, I will skip this exercise.
Now, publish the page.
After, you publish take a look at the product page. It is different from the one above. The reason is we have customized it with some code behind it. Let’s see how to do that.
Adding code
In your functions.php file add the code below. Any code in your child-themes functions.php file overrides the changes you made in the wooCommerce dashboard.
//remove related products section
remove_action( 'woocommerce_after_single_product_summary',
'woocommerce_output_related_products', 20 );
add_filter('woocommerce_product_tabs','customize_product_tab',11,1);
function customize_product_tab( $tabs ){
unset( $tabs[ 'reviews']);//remove review section
//customizing existing tab: changing the title of the menu
$tabs["description"]['title'] = __("Product Information");
//adding a custom content to a default tab
$tabs['additional_information'] = array(
'title' => __("Additional Information","woocommerce"),
'priority'=> 40,
'callback'=> 'additional_info_tab_content'
);
//adding a custom tab
$tabs['chef_note'] = array(
'title' => __("Chef's Recommendation","woocommerce"),
'priority'=> 50,
'callback' =>'new_product_tab_content'
);
return $tabs;
}
//defining callback
function additional_info_tab_content(){
//wc_get_template() is to get styles of the additional information tab
wc_get_template('single-product/tabs/additional-information.php');
echo '<h4><strong>Yes...You can change the color of your pizza!</strong></h4>';
echo '<div><strong>Available colors</strong>
<li>Orange</li>
<li>Yellow</li>
<li>Gold</li>
</div>';
}
//defining callback
function new_product_tab_content(){
echo "<h2>Chef's Recommendations</h2>";
echo "<div>Hi. I am chef Dinesh.<br/>
This is my favorite pizza for family occasions. Enjoy with some sides</div>";
}
Summary
WooCommerce product single page displays the product information of a selected item. The theme of your e-commerce site determines how the product single pages are presented to the user. WooCommerce provides some functionally to customize the single product page with its dashboard. However, if you need further customization, you might need a help of a developer who can add customization with wooCommerce Action and Filters.