What is Jamstack
At the beginning of the web, static web pages play a major role in presenting content to the user. However, its popularity came down significantly with the introduction of dynamic web pages. Jamstack is a new way to look at good old static web pages. It utilizes the power of static web pages to make the web faster, secure, and scalable. Jamstack, originally named as JAMstack( Javascript, API, Markup), is a relatively new architecture for bringing static web pages to the front-end and connecting it with the back-end via API.
Javascript: handle dynamic request / response functions
API: Reusable APIs handle server-side operations ( for dynamic components of the static site) and database actions(But, no database connected directly with the Jamstack site). HTTPS with javascript is used for access.
Markup: To create Static HTML files. SSG / other build tools can produce static HTML files.
What are Static Site Generators
As I mentioned before, static web pages play a key function in the Jamstack approach. Back in the day these web pages were fully hand-coded or used tools to make static web pages. But, today, there are more efficient technologies to make static web pages.
Static Site Generators (SSG) are tools(software applications) that take the content and apply a template to generate HTML pages. There is no need for a database or server-side rendering as is the case with traditional CMS such as WordPress or Drupal. These static webpages are uploaded to a CDN so that they can be delivered to anyone connected to the internet faster.
Examples of popular SSG
- Next.js
- Gatsby
- Hugo
- Jekyll
Headless CMS
How does Headless CMS fit into Jamstack and SSG? As you can see that Jamstack is an architectural concept to build web systems. SSG is a technology that makes it possible to implement the front-end of Jamstack sites(websites that are based on the architectural principles of Jamstack).
Headless systems are an implementation of Jamstack architecture. Many Headless systems utilize SSG to make the front end of their systems.
If you want to know what headless CMS is, go to this post.
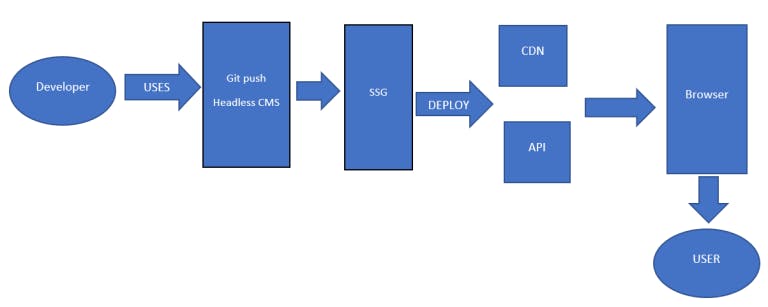
Jamstack workflow

Benefits of Jamstack sites
Faster performance Beacases, Jamstack site web pages are NOT created dynamically by extracting data from database queries and deliver via CDN to the user upon request, it cuts down the overall response time dramatically.
Improved security
As Jamstack sites have no database or servers, there is much less chance for exploitation by intruders.Less Expensive
Hosting static files is, in general, cheap, and in some cases, it can even be free!Great for developers
Front-end developers have the freedom to choose their favorite tools to build unique pages that provide a better user experience.Scalability
Because Jamstack sites are delivered via CDNs, there is much less cost associated with scaling the sites when compared to websites that rely on databases and servers.
Conclusion
In this post, I have discussed Jamstack and technologies such as Static Site Generators(SSG) that support the implementation of Jamstack architecture. I have explained the relationship between Jamstack and Headless CMS, the workflow of Jamstack sites, and some of the key benefits of Jamstack sites. In order to have a better understanding of the workflow, I suggest you start developing a simple website with an SSG.